Inspired by Apple's revolutionary interface design, Technophile's contrasting dark and light backgrounds emphasize products. Featuring a massive slideshow and slick social media/blog integration, Pixel Union's Technophile easily showcases any amount of content on your storefront. It offers full font, logo, and accent-color customization.
General Appearance Settings
Typography & Colours
Technophile's Logo, Navigation, Heading, and Body fonts are all customizable.
Site Header & Custom Logos
SImply upload your preferred logo image within the "Site Header" section in the Theme Settings. Technophile's header is designed to support logo images up a maximum of 600 x 55 pixels.
Favicon
Technophile also supports custom favicons: just make sure it's a 16x16 .png image.
Header and Frontpage Settings
Collection Linklists
The header supports the toggling and expansion of up to 3 drop-down menu linklists, selected from either your Collections or Smart Collections.
Frontpage Slideshow
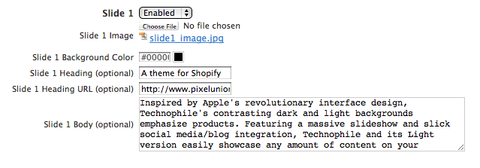
Perhaps Technophile's most notable feature, the (up to) 10-slide Frontpage Slideshow is immensely customizable and easy to configure. From the Theme Settings menu, simply enable as many of the five available slides as you'd like, each of which features the option set below:

As you can see, each slide's image, background color, heading, URL and body are customizable--and quite easily so.
Frontpage Tabs
3 collections can be displayed as tabs on the front page, with up to 5 items listed under each collection's tab. These tabbed collections must be selected from the Custom Collection or Smart Collection lists though (just like the header's drop-down link lists), so you'll first need to organize these collections in the "Collections" menu in the Theme Settings.
Frontpage Promo Boxes
All of the frontpage promotional boxes are easily filled with content from the Theme Settings page. In places where we’ve enabled you to include an image, we’ve also provided you with the optimum dimensions for images. Take a look at the customization menu below:

Twitter Timeline
Setting up Twitter in Technophile is simple.
1. Go to twitter.com/settings/widgets
2. Click on "create new."
3. Click "create widget," don't worry about any of the options.
4. Find the number in the code after "data-widget-id" and copy it, then head back to your shopify themes settings page.
5. Head to the Twitter feed section, and paste the widget id you copied into the "Twitter Widget ID" field. Just make sure you've input your Twitter username/ID as well, and you're all set!
Navigation
Blog Posts
Blog posts fetched for the frontpage will automatically display the posts excerpts (whereever you’ve enabled them). Create post excerpts is a great way of curtailing what content appears on the frontpage
MailChimp setup
We've designed our themes to integrate with MailChimp in the easiest way possible. This field sounds esoteric, but all it's asking for is a specific URL found in your MailChimp list menu. After creating/logging into your MC account, go to your Lists page and click to view your preferred mailing list (or create it, then view it). From this List page, select the "For Your Website" dropdown menu and then the first submenu, "Signup Form Embed Code." Scroll down to the bottom of the wall o'HTML to find <form action="____"> and copy ONLY the URL contained in this action.
Now, head back to Shopify. Go to your theme settings and under either "Footer" or "Mailing List Options" (depending on which of our themes you're using) you'll see a box for "MailChimp list form action URL." Paste. Done!
Support
Contact: As with all of our themes, if you have any questions, concerns, or suggestions regarding Technophile, please don’t hesitate to contact us at support@pixelunion.net.
Changelog
[Updated regularly, we’ll be posting important update and version information here.]